

一般的に「なぜWEBサイトの字は小さいのだろう?」という思いは、ずいぶん昔からありました(だいぶ改善されてきた感はありますが…)。おそらく、多くの情報を載せるためにフォントを小さく設定しているのだと思いますが、とても読みづらいと感じるのは私だけでしょうか?
表示されている文字サイズを変えられる機能がブラウザ(IE)にはありますが、文字を大きく表示しようとすると文字が重なったり、そもそも機能しないサイトも多くあります。
その一方で、新聞や雑誌、書籍などで読みづらいと思ったことがあまりないのは、新聞社や出版社がとことん読み手の立場になってそれぞれの媒体を作成しているからだと思います。もうそろそろWEBサイトも読み手(訪問者・閲覧者)の立場になって作成されてしかるべきで、官公署や新聞社のサイトが押し並べて見やすいのは、読み手の立場になって作られているからだと思います(小千谷市のサイトは可読性については優れていると思います)。
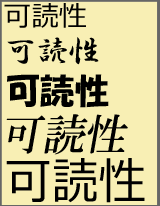
そこで、素人ながら可読性やアクセシビリティについて考えてみました。当サイトのテキストデザインは下記のとおり作成されています。(IEを使用している方は文字サイズを「中」設定にすることとお勧めします。)
文字の大きさと並んで読みやすさのポイントとなる「行間」と「1行あたりの文字数」も考えてみました。
行間は狭すぎると行を認識しづらくなり、ごちゃごちゃした印象を与えてしまいます。多くのブラウザのデフォルトでは1.2となっていますが、欧文では最適な値だといえると思いますが、日本語では狭いと感じます。生理的に気持ちいがいい広さを考えて行間は1.6としてみました。これといった決まりがないので、完全な独断です。
1行あたりの文字数については、1行の文字数が多すぎると読み終えた行から次の行の先頭までの距離が長くなり、次の行を探すのに手間取るということがあります。その反面、文字数が少ないと、1行に収まりきれない文章ばかりになってしまい、改行が減るので変なリズムになってしまいます。
そこで、改行が適度にあって、短い文章は1行にはいる読みやすい「1行文字数」として、35文字前後に設定してあります。これも完全に独断です。
もっとも可読性を高めるには、こうしたテキストデザインだけではなく、句読点の位置、改行と改段落の仕方、文語体にするか口語体にするか、基本的文章力(これが一番重要)が影響してくると思いますが、これからも「気持よく読める文体」を目指していきます。
※XPとVistaではブラウザ上の表示が異なります。Vistaを基本としながらも、XPでも可読性を高めるように努めました。この表示の違いはVistaが、ClearType対応日本語フォント「メイリオ」を標準装備していることによります。メイリオはVista日本語版用に開発されたSans-Serif(角ゴシック)フォントのことです。スムージング技術・ClearTypeに対応した初の日本語フォントで、特に液晶ディスプレイで可読性を高めています。